思った。
「Railsは覚える事が多過ぎる」
なので、日本一簡単なチュートリアル作成に挑戦!
目次
- インストール
- 雛形の作成
- いらないファイルの削除
- アプリケーションの作成
- Webサーバーの起動
- 確認
1. インストール
RubyGemsのgemコマンドを使ってrailsをインストール。
% sudo gem install rails2. 雛形の作成
railsのインストールによって入ったrailsコマンドを使って、アプリケーションの雛形を作ります。
使い方:rails <アプリケーション名>
% rails hello
% cd hello出来るファイル:
README - railsの説明(いらない) Rakefile - Rakeの設定ファイル(気にしない) app - 自分の書くコードを置くところ(良く使う) config - 設定ファイル各種(良く使う) db - データベース関連のファイル置き場(気にしない) doc - このアプリケーションに関するドキュメント(気にしない) lib - ライブラリ置き場(気にしない) log - ログ置き場(気にしない) public - 静的ファイル置き場(気にしない) script - 便利スクリプト置き場(気にしない) test - テスト置き場(いらない) tmp - 一時ファイル置き場(気にしない) vendor - 外部ソフト置き場(気にしない)
3. いらないファイルの削除
rm -f README
rm -f public/index.html - インストールおめでとうページ
rm -f public/images/rails.png - ロゴ画像
rm -rf test4. いらないライブラリの除外
config/environment.rb の下記の様に編集します。
RAILS_GEM_VERSION = '2.3.2' unless defined? RAILS_GEM_VERSION
require File.join(File.dirname(__FILE__), 'boot')
Rails::Initializer.run do |config|
config.frameworks -= [ :active_record, :active_resource, :action_mailer ]
end上記でデフォルトで使われる3つのライブラリを利用しないようにしています。
- active_record – DB関連(気にしない)
- active_resource – Web API関連(気にしない)
- action_mailer – メール関連(気にしない)
5. アプリケーションの作成
app/controllers/top_controller.rb を作成します。
class TopController < ApplicationController
def index
render :text => 'Hello'
end
endtopという名前は適当です。アンダースコア区切りのファイル名を大文字区切りにしたものをクラス名にします。(決まり事)
表示したいページをメソッド名として作ります。(indexメソッド)
renderメソッドの:textオプションに文字列を渡すと、それをそのまま表示してくれます。
config/routes.rb を下記の用に編集します。
ActionController::Routing::Routes.draw do |map|
map.connect '/', :controller => 'top', :action => 'index'
endmap#connectメソッドにurlとそれに対応するcontroller名、action名(さっき書いたヤツ)を指定して紐付けます。
6. Webサーバーの起動
% ruby script/server7. 確認
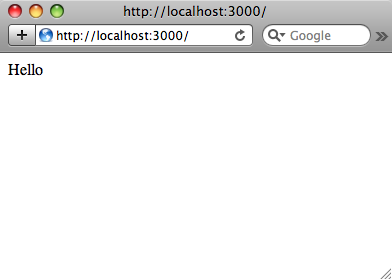
% open http://localhost:3000/完成!
これでテキストを表示するWebアプリケーションが作れることが分かったと思います。
他の事は単に、
「Railsに付いている便利機能」
だと思って一個づつ、一個づつ、自分のアプリケーションに取り入れて行けば良いと思います。