WebPayはrubyistにとっては課金が糞楽になるので便利。
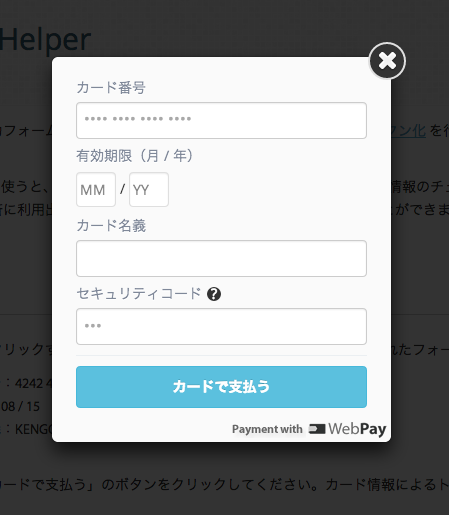
特に便利なのがCheckoutHelpertというやつで、カード入力フォームがJSを一個読み込むだけでできる。

しかもこいつはクライアント上のjsがwebpayと直接やりとりするのでカード情報が一切サーバーに来ないという優れもの。(代わりにwebpay上にある顧客情報に紐づくトークンを得る)
しかし、お客さんから「サイトの見た目とトンマナを合わせて欲しい」という要望が。まあ当たり前の要望だと思う。俺も思うもん。
CheckoutHelperは表示するためのボタンがあってそれをクリックしてはじめて上記のオーバーレイ付きのフォームが出る。場所も固定だ。そしてDOM Elementとしてもbodyの一番したにある。
そこでjsでボタンをクリックしてこの#webpay-checkoutのElementをrailsのフォームの中に移動してみた。
$('#WP_checkoutBox input[type=button]').click();
$('#webpay-checkout').appendTo('#new_card')こうした上でCSSでposition: absoluteやら何やらを切ってやれば普通のフォームに見えるかも。
こういう見た目のカスタマイズがやりやすいようになってると嬉しいな。
ちょっとした要望
上記のCheckoutHelperのフォームはonsubmitイベントが呼ばれない。(ブラウザによる?)フックしたい時にちょっと不便だった。CheckoutHelperのソース読んだが、生jsのsubmitしてるだけなのでそうなってるんだとおもう。
jQueryはどのブラウザでもonsubmitが呼ばれるようになってたと思う。これ呼んでほしいな。
