TL;DR
HerokuでPull Request毎にステージング環境が勝手にできるようになりました。

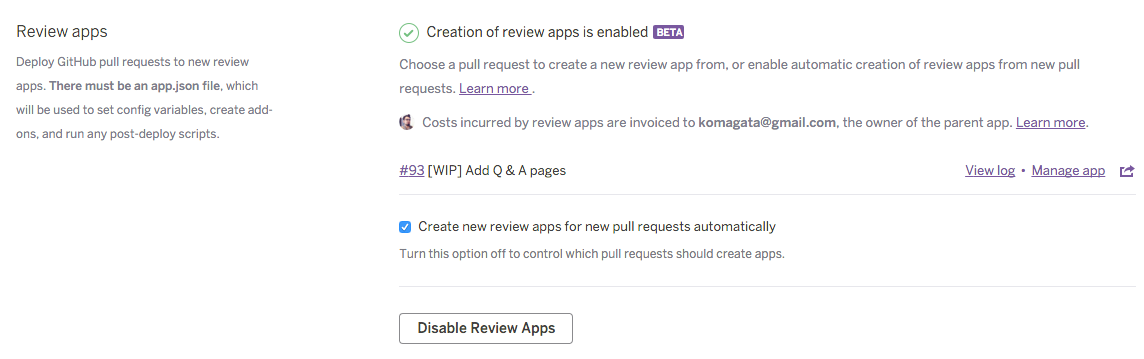
Review Apps
Review Apps自体はHeroku Buttonから続くWebアプリデプロイの自動化の流れの成果の内の一つとです。もともとPipelinesを自分で色々やればできたろうとは思いますが、管理画面だけでPR毎の自動環境構築ができるのはクッソ便利です。
Sendagaya.rb #127で下記の発表をさせていただきました。
Sendagaya.rb #127に行ってきました - komagata
Review Appsで無限ステージング環境 // Speaker Deck
スライドみればわかりますが、githubとconnectして、環境変数・addon選んでapp.json生成して、PR作れば勝手にステージング環境ができます。PRがmergeされれば消えます。
AWS + dockerとかで作ると結構大変な環境がポンッとできるのは魅力ですが問題もあります。
Review Apps化への障壁
まずapp.jsonのpostdeployで指定する1コマンドで初期化できるようにしておく必要があります。railsだったらrake db:setup指定しろって書いてあります。
新規アプリだったらいいですが、皆さんの仕事のコード、ちゃんとseed動きますか?
また、PRの分だけ有料add-onの料金がかかってしまいます。freeプランや一番low costなプランを選べって書いてありますが、一番low costプランが$20とかだとちょっと躊躇しちゃうかも。
さらに、外部共有サービス(共有というと大体がストレージですが)を使っている場合は環境が無数にできることに対応しておく必要があります。
例えば、 Blabo!では画像をS3にアップしていて、環境毎にblabo, blabo-stagingというようにbucketを分けていましたが、環境毎にbucketを作るというような設計はうまくないのでサブディレクトリにするとか工夫が必要です。
実際僕もCDN(CloudFront)とかどうしようとか困ってますね。
12factorを徹底せよ
しかしどれもHerokuの提唱してる12factor appを徹底していれば避けられるものばかりです。12factor度が甘かった部分を反省しているところです。
Review Appsを考慮した設計を
とはいえ有料add-onとかどうにもならない部分もあります。個人的にはAWSでなくHerokuを選んだ時点でadd-on対応してないものを使わない(add-onになってれば環境毎にアカウントが勝手にできるので)。freeプランの無いadd-onは使わないというしばりで設計するのが良いのでは無いかと思います。
フィーチャーブランチの是非
基本Review Appsを絶賛していますが、そもそもフィーチャーブランチは悪手ではないのか?という問題もあります。
フィーチャーブランチは意味的衝突に弱いので、フィーチャートグルや抽象化ブランチを使って1つのメインブランチにコミットすべきという意見です。
この辺も議論が進むといいですね。
まとめ
Review Appsはクッソ便利。だが設計に注意が必要。
