玄人Macデベロッパーである@hiroshi3110さんに聞かれました。
@komagata
https://t.co/kFCyM0CALn
https://t.co/oFYawZwb5V
同僚にこういうの欲しいよねという話をしようと思ったらいくつかエラーが出てるのに気がついてしまいました。
— hiroshi (@hiroshi3110) 2015, 11月 26@hiroshi3110 活用を進めてたら結局自作のダッシュボードに移行してしまいました・・・https://t.co/gzm3sTUEzw
— Masaki Komagata (@komagata) 2015, 11月 26@komagata
なるほど、僕も片手間にこういうほしいなと思って探してもいいのがないので、 React でつくるといいかなと思って放置していたので、どういう構成になってるのかブログに書いてもらえるとうれしいです!
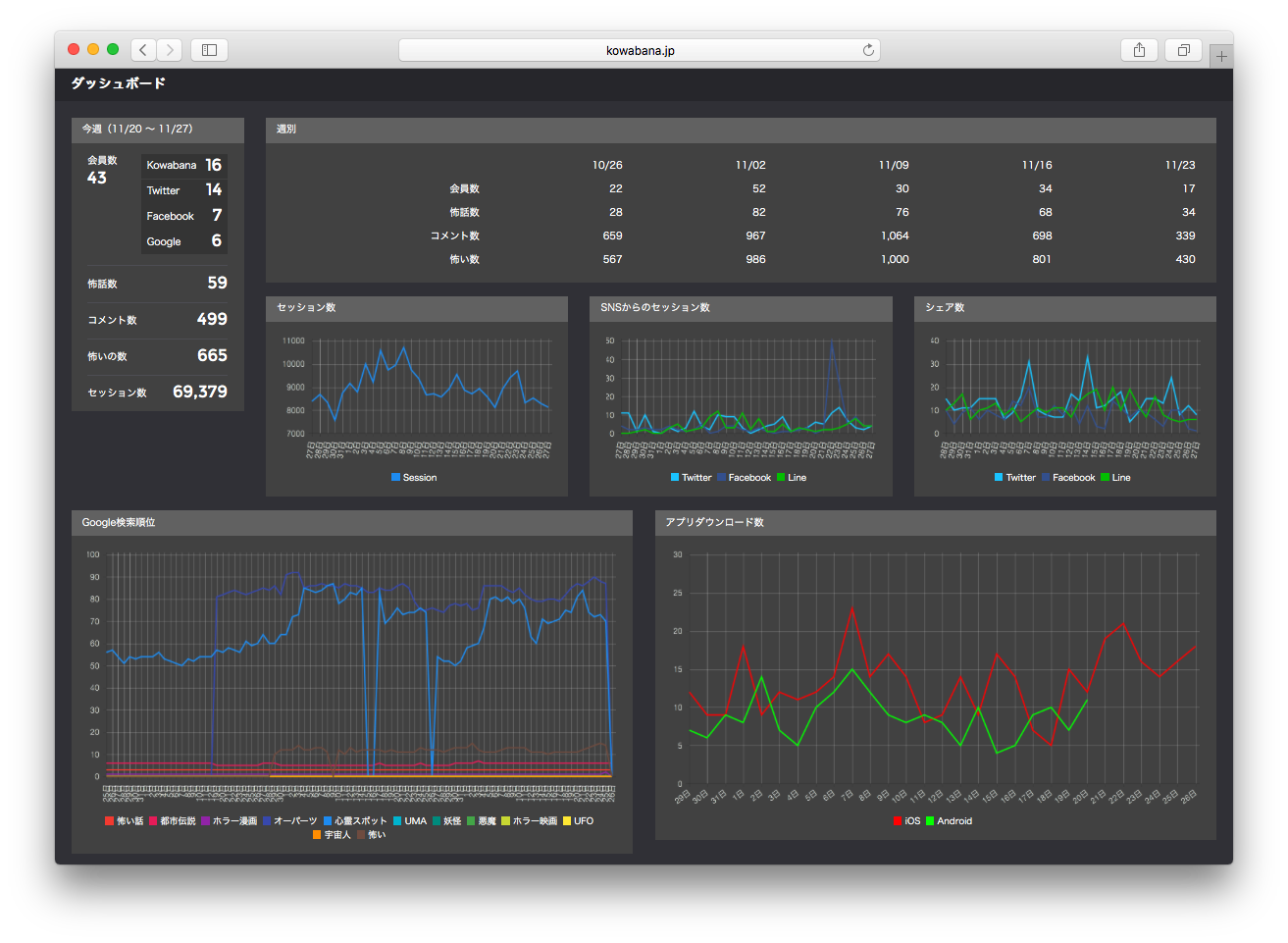
— hiroshi (@hiroshi3110) 2015, 11月 26せっかくなので怖話のダッシュボードの実装についてご紹介。

Team Dashboardから自作へ
以前ブログに書いたTeam Dashboardはもう使ってません。今は怖話内の1ページとして作っています。
Team Dashboardで目標数字をチームで共有する - komagata
最初は表示するだけで満足してたんですが、スクラムでスプリント毎に数値ベースの仮説検証をしはじめたら痒いところに手が届かなくなり、自前実装になりました。
ダッシュボードはフレームワークやSaaSがたくさんありますがロードアベレージや通信量などインフラ向け作られているのが多くてマッチしなかったです。
使っているツール
ただのRailsのページなのでjQueryです。チャートはChart.jsを使っています。(Highchartsを使いたかったけどオープンソースのがいいので)
今のところデータソースは下記です。
- Google Analytics API
- 怖話のDB
- 自前のGoogle検索結果収集サービス
- App Annie API
Google Analytics(以下GA)で取れないものをほかで補う形です。(Google AnalyticsとApp Annieが提携したので取れるかも?)
自前のGoogle検索結果収集サービス
他のサイトでも使いたいのでHerokuにアプリとして置いてます。その過程で下記gemを作りました。
Herokuのアプリは上記を使ってMongoLabに1日1回保存してるだけです。JSON APIはMongoLabが提供してるので自分で書く必要なし。便利。
DistimoからApp Annieへ
アプリダウンロード数はDistimo APIを使ってましたが、App Annieへ吸収され消滅しました。
iPhone・Androidアプリのダウンロード数をTeam Dashboardで出す - komagata
アカウントとデータはサービス側で移行してくれたのですが、APIは別なのでがんばって書き換えました。(報われない系仕事)
Google Analytics最強伝説
ほとんどのイベントトラッキングはGAさえあれば可能で、性能・価格的にも最強ってわかっちゃいるけど真正面から取り組むことを避けていました。
難しいんですよね。GA。何冊書籍読んでもよくわかりませんでした。
プログラマーにおすすめなのは一度GAのAPIを使って自前でダッシュボード作ってみることです。そうするとGAの仕組みがスッキリ理解できます。
「GAサイトにある画面のどれでも自前で再現できるぞ!」
となるので、Webの数値への苦手感がなくなります。
