@machidaさんが
「全てのテキストエリアはgithubみたいに画像のD&D・コピペができて欲しい。あとMarkdownで書きたい。」
と常々言っていて、僕もちょっとしたコメント欄でもMarkdownが使えたら嬉しいけどいちいち実装が面倒なので、
「確かにそうですよねー」
と言って流していました。
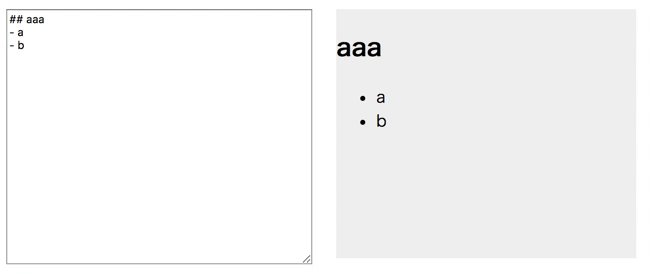
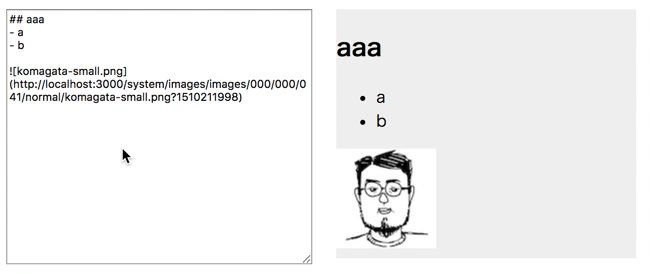
しかし流すのにも限界がきたので、TEXTAREを画像のD&DとコピペができるMarkdown Editorにするnpmモジュールを作りました。
komagata/textarea-markdown: Make textarea a markdown editor.
railsで使うなら下記のような感じです。
<textarea id="editor" data-preview="#preview"></textarea>
<div id="preview"></div>
import TextareaMarkdown from 'textarea-markdown'
document.addEventListener('DOMContentLoaded', () => {
const token = document.querySelector("meta[name=\"csrf-token\"]").content;
const textarea = document.querySelector('#editor');
new TextareaMarkdown(textarea, {
endPoint: '/api/image.json',
paramName: 'file',
responseKey: 'url',
csrfToken: token,
placeholder: '%filenameをアップロード中...'
})
});
少し便利なところが、textareaのdata-previewにセレクターを入れておくとそこがpreview(HTMLが反映される場所)になるところです。
仕事で使いつつ、もうちょっとリッチな補完とか入れていく予定です。