検索順位のチェック
Google検索で自分のサイトがあるキーワードで何番目に来るかというのはサイトを運営する上で非常に重要なデータであり指標だと思うんですが、なかなか簡単で正しい取得方法というのが無いような気がします。
要はブラウザでシークレットアクセスで検索した時の順位がプログラムから取得できればいいんですが、Googleの検索結果ページというのは例外的に「検索エンジンからどう見えるか?」というのを無視した作りになっており(自分自身が世界一の検索エンジンだから)、超速度重視のページ構造になっています。
seleniumやcapybara-webkitやphantomjsでスクレイプするスクリプトを書いたとしてもクラス名がgとか_Rmなんでxpathやcss selectorがすぐ変わりそうで信用できません。
そこでプラグラムから取得する真っ当な方法はGoogle Custom Search APIを使って取ることだと思います。(これが本当にシークレットアクセスでブラウザから取った時と全く同じかどうかはわかりませんが、自分の実用上は誤差の範囲のように思います)
Custom Search APIは無料枠が1日100リクエストかつ1リクエスト辺り10件まで取得可能で100位までなので、1日1回だけ調べるとすると最悪10キーワードまでしか無料でできないことになります。
しかし有料といっても大した金額にはならないですし、Google検索結果は重要なデータなので怖話のダッシュボードを作るときにこのCustom Search APIを使いました。
gem作った
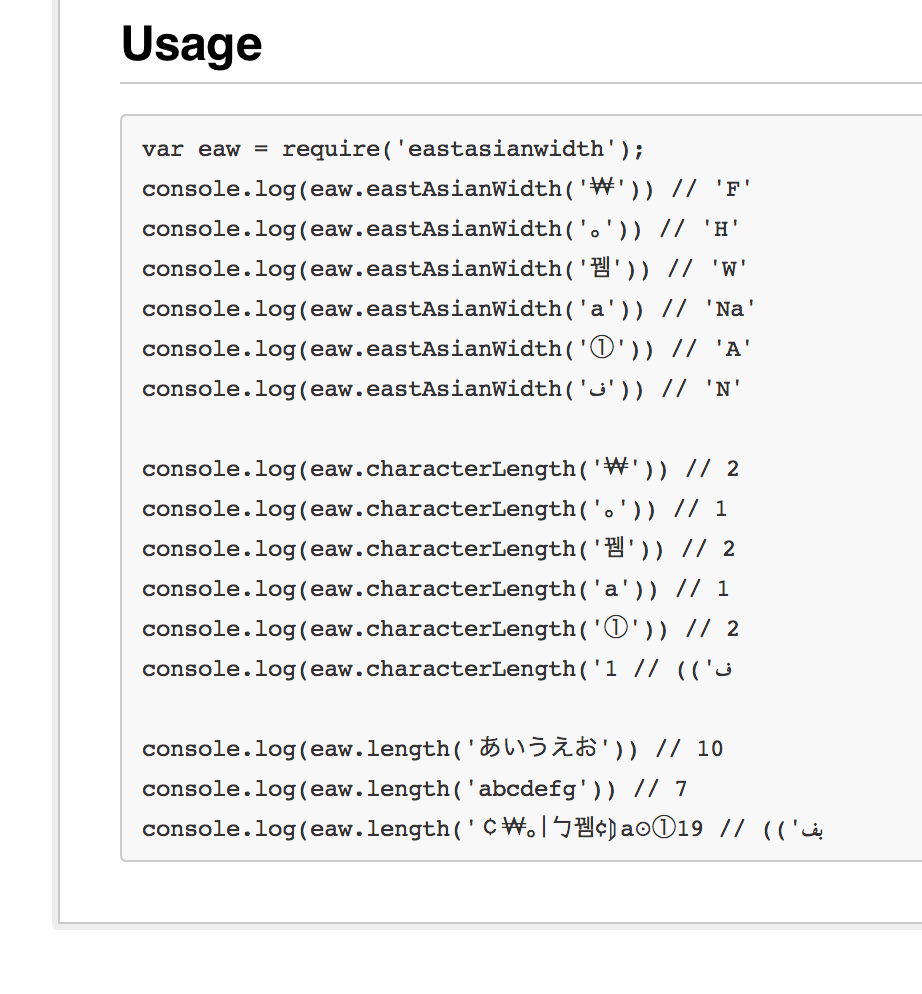
ただ、GoogleのAPIは扱いが面倒なので検索順位が簡単に取れるgemを作りました。
$ gem install google-search_rankclient = Google::SearchRank.new(api_key: "xxxx", cse_id: "xxxx")
client.find("怖い話", %r{http://kowabana.jp/.*}) # => 3怖話は「怖い話」で検索すると今は3番目に出てくるので3が取得できます。
Google Cloud Platform
Google Custom Search APIで検索するにはAPI KeyとCSE ID(CustomSearchEngine ID)が必要です。Google Developers Consoleから下記の要領でProjectとCustom Search Engineを作成してKeyとIDをゲットしてください。

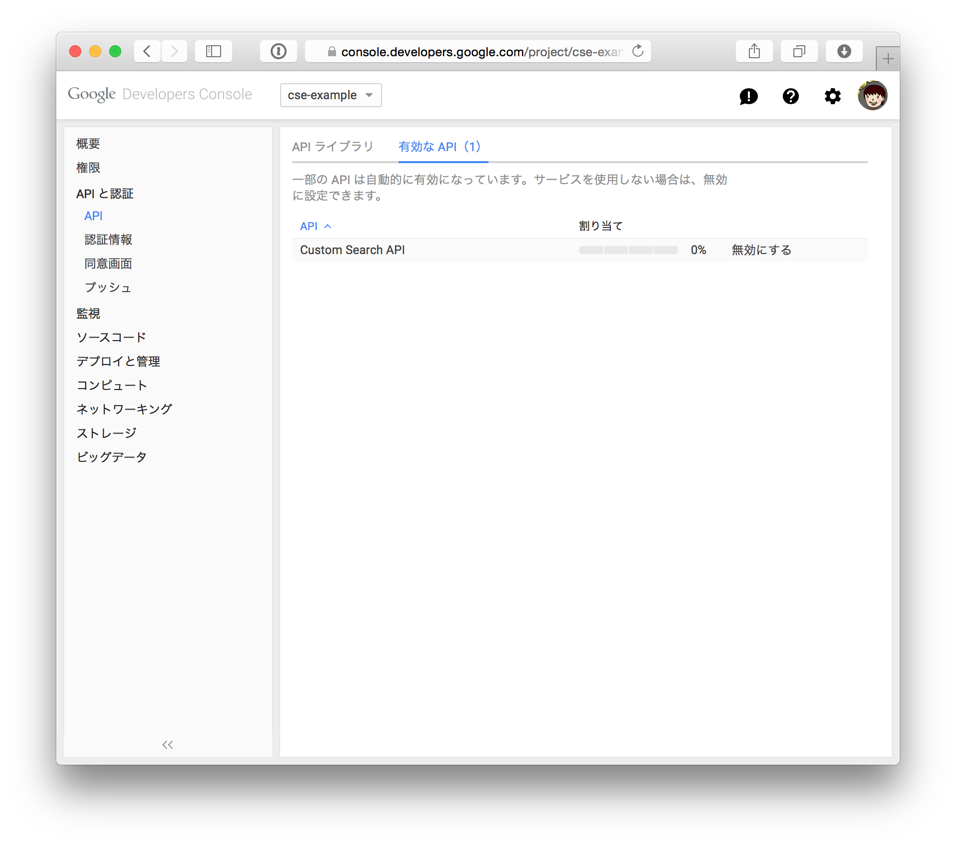
Custom Search APIを有効にする。

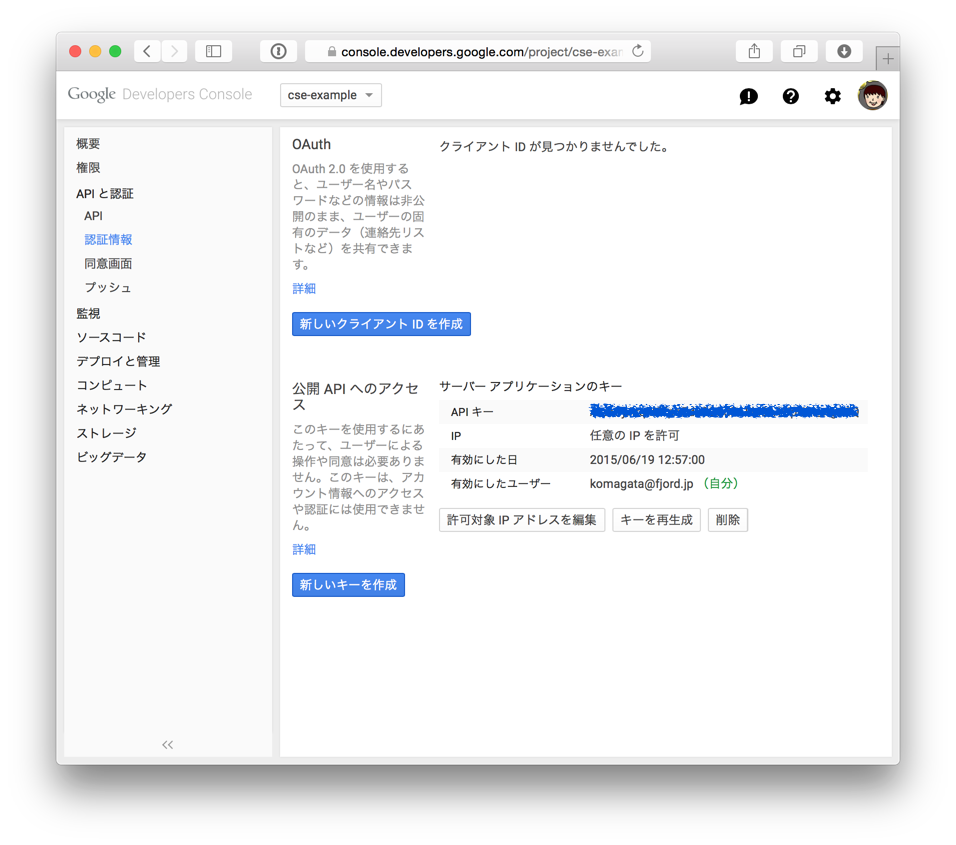
公開APIのサーバーキーを作成する。

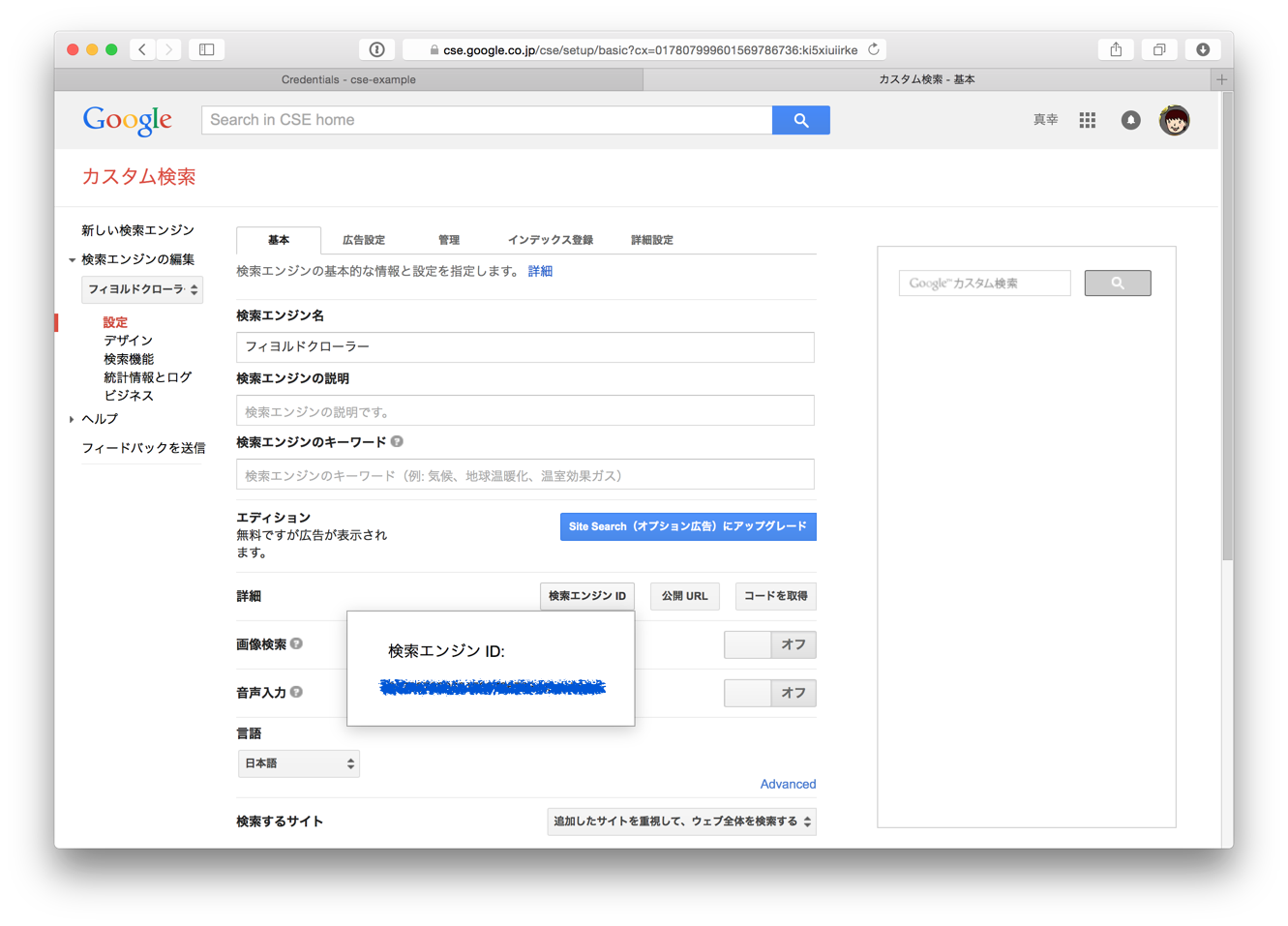
カスタム検索エンジンを作成し、カスタム検索エンジンID(CSE ID)を取得する。
Google Cloud Platformはちょっと取っ付きづらいですが、Googleの全てのAPIを統一的に扱うことができるので一度慣れれば凄く便利です。
APIを検索するAPIがあって、そこでAPIのエンドポイントを取ってきてから使うみたいな感じになっています。
認証も課金もGoogle関係の全てのサービスが共通のAPIで使えるのは超汎用的ですが、昔の個別のAPIからマイグレーションをする必要が発生した人にとってはとても煩雑に見えることでしょう。