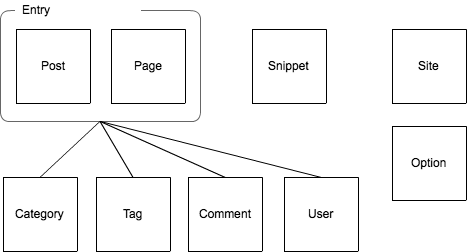
Lokkaのデータ構造についてざっくりとした図。クラス図もER図も厳密過ぎちゃうので何となくの図です。

- Post(投稿)
- いわゆる普通のブログの投稿。
- Page(ページ)
- ブログの投稿の様に時系列に並べたりしないもの。(aboutとかprofileとかfaqとか)
- Entry(エントリー)
- PostとPageのこと。
- Category(カテゴリー)
- エントリーをツリー状に分類するためのもの。親カテゴリーの概念が有る。1エントリーに複数カテゴリーはつかない。
- Tag(タグ)
- エントリーをフラットな構造に分類するもの。1エントリーに複数つけられる。
- Comment(コメント)
- Entryにはコメントが付けられます。
- User(ユーザー)
- その名の通り。
- Site(サイト)
- サイト自体の情報。タイトルとかテーマとか。
- Option(オプション)
- 必須ではないサイトの情報。プラグインなどから勝手に項目を増やせる。
- Snippet(スニペット)
- テンプレートの切れ端。URLは持っていない。
これらは全て共通のAPIを持っています。(DataMapper)
*あとで書く* (datamapper.orgを見て・・・)
Entry(PostやPage)はCommentやCategoryやTagやUserと相互に紐づいています。
> Post('about').category.name
mac> Comment(1).entry.user.name
komagata分かりにくい部分
PostとPageはEntryのサブクラス。所謂単一テーブル継承ですが持っている機能が同じです。
# entry.rb
class Entry
...
end
class Post < Entry; end
class Page < Entry; end「おやおやこれはおかしいぞ、機能が同じならなんで特化するんだい?」
「名前が違います。」
今後特化した機能ができるかもね!要はLokkaの"ブログ"の部分がPostで"CMS"の部分がPageです。
(WordPressのカスタムタクソノミーはキモイので同じの作るとしてもclass Foo < Entry; endを動的に増やすとかで対応しようと思っています。)
テーマ作成者にとっては結構違います。Postはそのテンプレートに合わせたPostをLokkaがあらかじめテンプレートに渡してくれます。Pageの方はLokkaは何もしてくれないので自分で取りに行かなければいけません。
# entries.erb
<% @posts.each do |post| %>
<%= post.title %>
<% end %># entry.erb
<%= @post.title %>テンプレートに応じたPostが@postsや@postに最初から入っています。これは下記と同じ意味です。
# entries.erb
<% @posts = Post.recent(10) %>
<% @posts.each do |post| %>
<%= post.title %>
<% end %># entry.erb
<% @post = Post.get_by_id_or_slug(params[:id_or_slug])
<%= @post.title %>@postが最初から設定されてると上記のように書かなくて済むから便利!
