例えばコメント投稿のテスト。
# test/integration/post_comment_to_comic_test.rb:
require 'test_helper'
class PostCommentToComicTest < ActionDispatch::IntegrationTest
test 'Post a comment' do
visit comic_path comics(:comic)
within('#new_comment') do
fill_in 'comment[body]', with: 'コメントのテスト'
end
click_button '規約に同意してコメントする'
assert has_selector? '.content-comment__body-text',
text: 'コメントのテスト'
end
endよくあるこういうのを実行したら下記のエラーが。
% ruby -Itest test/integration/post_comment_to_comic_test.rb -n PostCommentToComicTest#test_Post_a_comment
Run options: -n PostCommentToComicTest#test_Post_a_comment --seed 29141
# Running:
E
Finished in 5.497046s, 0.1819 runs/s, 0.0000 assertions/s.
1) Error:
PostCommentToComicTest#test_Post_a_comment:
Capybara::Webkit::ClickFailed: Failed to click element /html/body/div[@id='content']/div[@id='comments']/div/div[1]/form[@id='new_comment']/div[@id='comment_action']/input because of overlapping element /html/body/div[@id='content']/nav/div/ul/li[2]/a/span at position 831, 1025;
A screenshot of the page at the time of the failure has been written to /var/folders/nb/5jp6psyd7h19my68chb0svvh0000gn/T/click_failed_W60479.png
test/integration/post_comment_to_comic_test.rb:23:in `block in '
1 runs, 0 assertions, 0 failures, 1 errors, 0 skips クリックできなかったElementのxpathを表示してくれる。そして何故クリックできなかったのか、overlapしているElementのpositionとxpathも表示してくれる。更にscreenshotここに撮っておいたからってどこまで至れり尽くせりだよ。
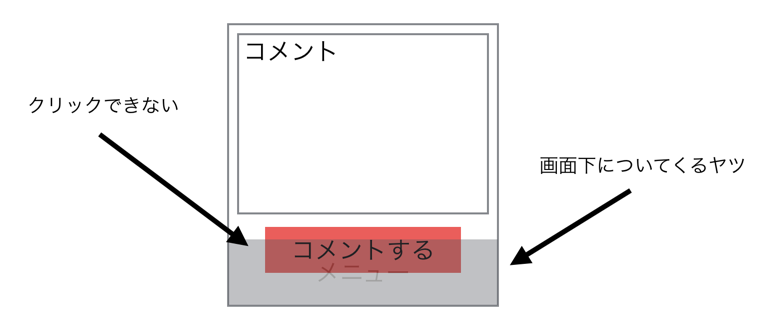
この場合、要はこんな感じになっててコメントボタンがクリックできない。

こんな方法でいいのかどうかわかりませんが、テスト前にexecute_scriptでoverlapしてるメニューをhideして対処。
# test/integration/post_comment_to_comic_test.rb:
require 'test_helper'
class PostCommentToComicTest < ActionDispatch::IntegrationTest
test 'Post a comment' do
visit comic_path comics(:comic)
execute_script("$('nav.other-pages-nav').hide()") # It's workaround.
within('#new_comment') do
fill_in 'comment[body]', with: 'コメントのテスト'
end
click_button '規約に同意してコメントする'
assert has_selector? '.content-comment__body-text',
text: 'コメントのテスト'
end
end更に背景と同色の文字問題とかもサポートしてくれたら手動QA不要とはいわないけどもっと自動テスト化できますね。
