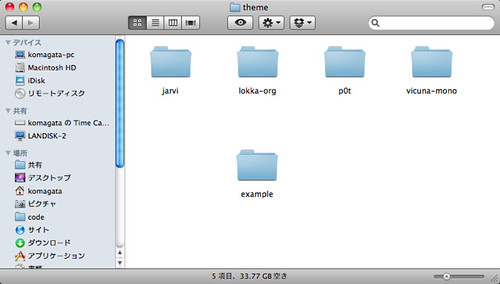
public/theme/(Mac版の場合はLokka.app/Contents/Resources/public/theme/) ディレクトリにテーマ名でディレクトリを作ります。
既存のテーマのディレクトリをコピーして修正しても構いませんが、ゼロからexampleというテーマ作ってみます。
テーマディレクトリの作成
exampleディレクトリの作成

テーマのディレクトリの中にテンプレートファイルを作成します。テンプレートの形式は複数から選べますが、一番簡単なerbで作ってみます。
Lokkaのテーマに最低限必要なテンプレートは下記の二つだけです。
- entry.erb --- 個別(Individual)ページのテンプレート
- entries.erb --- 一覧(List)ページのテンプレート
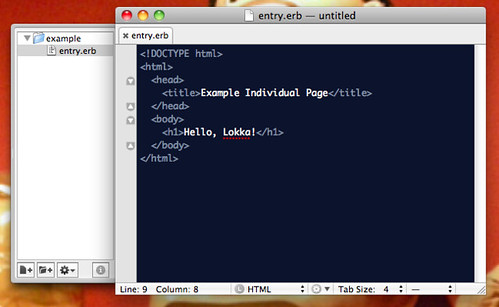
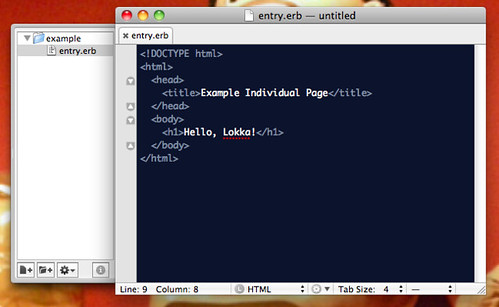
個別ページのテンプレートの作成
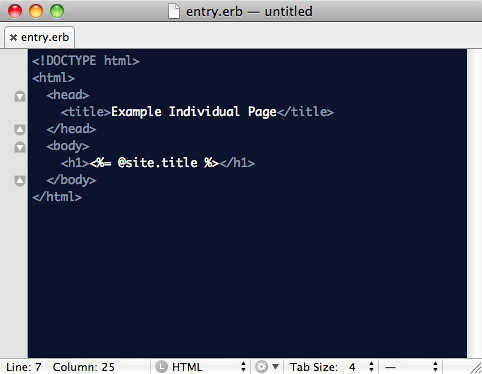
まずは個別ページのテンプレートを書いてみます。

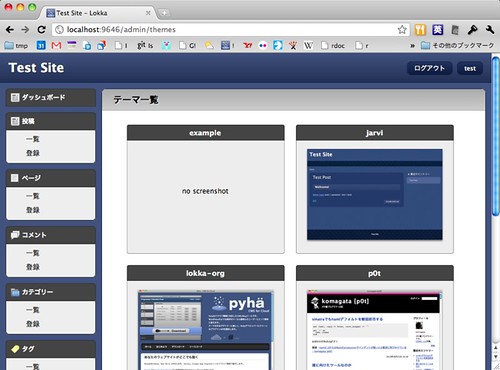
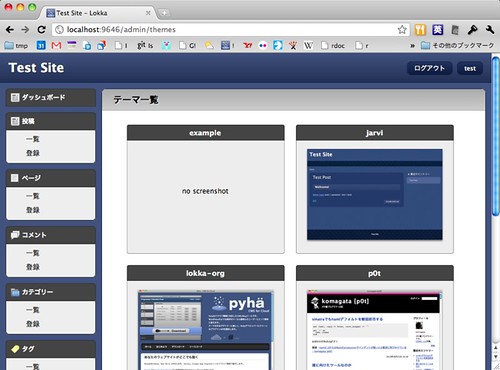
exampleテーマを使うように設定します。themeディレクトリにexampleディレクトリを作成した時点でテーマが認識されているので、管理画面の"テーマ"から"example"のテーマを選択します。

そして、個別ページを見てみましょう。(最初から1エントリーある筈なので http://localhost:9646/1 にアクセスします。)

単なるHTMLですが、ちゃんと表示されました。
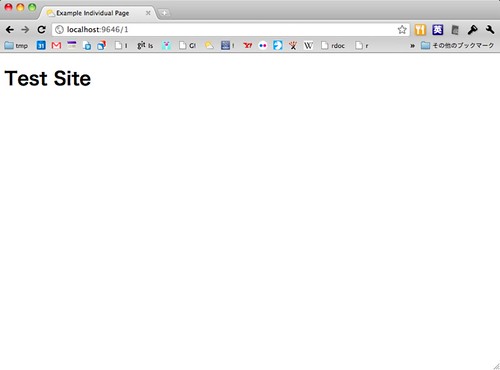
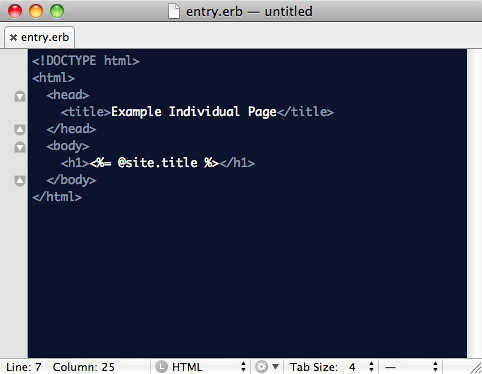
しかし、静的なHTMLを表示するだけではつまらないのでサイトのタイトルを表示してみましょう。

h1タグの部分にサイトのタイトルを表示するように変更しました。<% と %>を囲うのがerb形式のテンプレートの記法です。<%= %>のように=が最初に付くと内容を表示するという意味になります。(これはphp/wordpressの<?= ?>と同じです。)
また http://localhost:9646/1 にアクセスして確認してみましょう。

サイトのタイトルが表示されました。この内容は管理画面の"設定" > "タイトル" で変更することが出来ます。同じようにサイトの詳細も <%= @site.description %>と書けば表示されます。
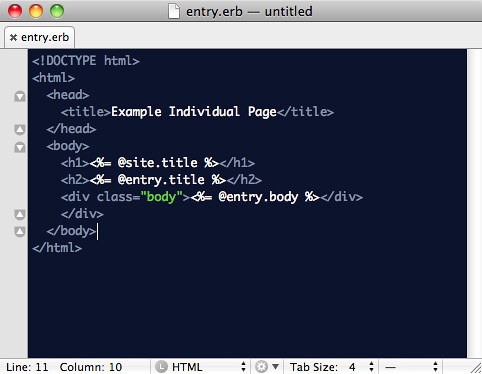
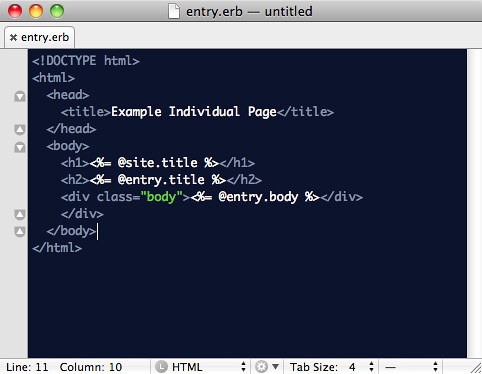
今度は個別ページなので、エントリーの内容を表示してみましょう。

http://localhost:9646/1 というURLからわかるように、IDが1のエントリーを表示するためのテンプレート内容になっています。
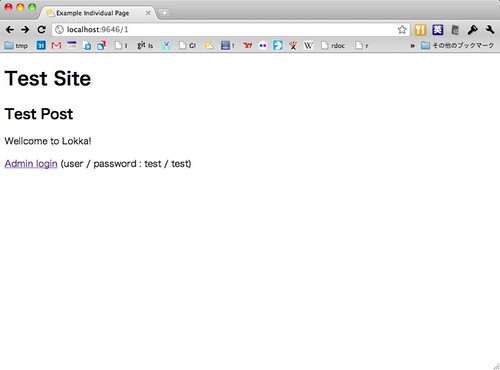
上記URLから判断して、IDが1のエントリーが@entryという変数の中に自動的に入っているので、@entry.titleや@entry.bodyでそれぞれエントリーのタイトルと本文が取り出せます。

表示されました。
一覧ページのテンプレートの作成
一覧ページのテンプレートを作る前に、エントリーが一個だけでは一覧になっているかわからないので管理画面の"投稿" > "登録" から幾つか適当に投稿(Post)を登録しておきます。
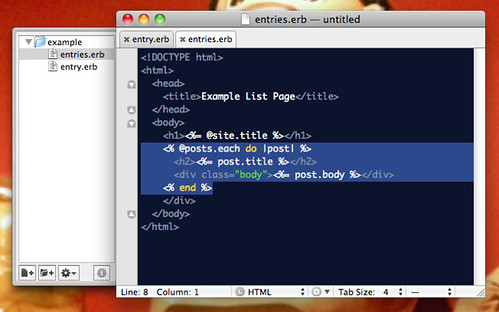
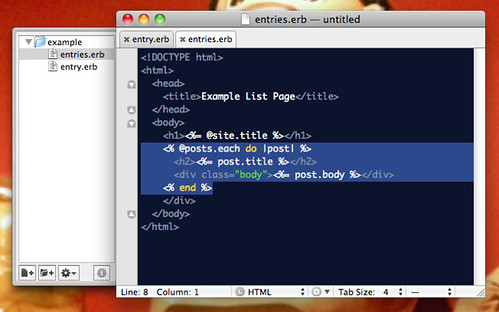
entries.erbというファイル名で一覧のページのテンプレートを作成します。

一覧は個別より少し複雑です。<% @posts.each do |post| %>から<% end %>の書き方に注目して下さい。do ~ endは一組になっていて、@posts.each do ~ end は@postsの個数分だけdo ~ endを繰り返すという構文です。投稿(Post)が3個あれば3回繰り返されます。
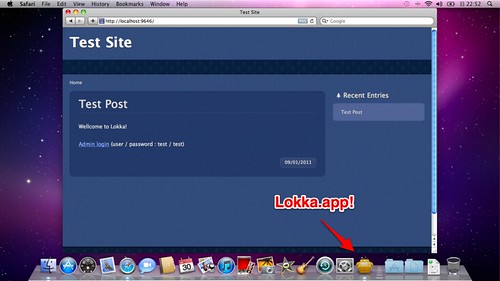
結果は下記のように表示されます。

画像やCSS等の外部リソースの使い方
画像やCSS、Javascriptといった外部リソースはテーマフォルダに含めることができます。
例えば、example/logo.png は <img src="/theme/example/logo.png"> のようにテンプレート中で指定できます。下記のようにディレクトリを作っても構いません。
example/
images/
logo.png
stylesheets/
style.css
javascripts/
jquery.js
また、テーマまでのパスは下記のように書くこともできます。
<img src="<%= @theme.path %>/logo.png" />
テーマ作成に最低限の知識はこれだけです。Lokkaにはその他に柔軟なテンプレートタイプとテーマAPIを持っていますが、それは別のエントリーで紹介したいと思います。













![komagata [p0t]](http://farm6.static.flickr.com/5046/5313612150_2cc3f364aa.jpg)