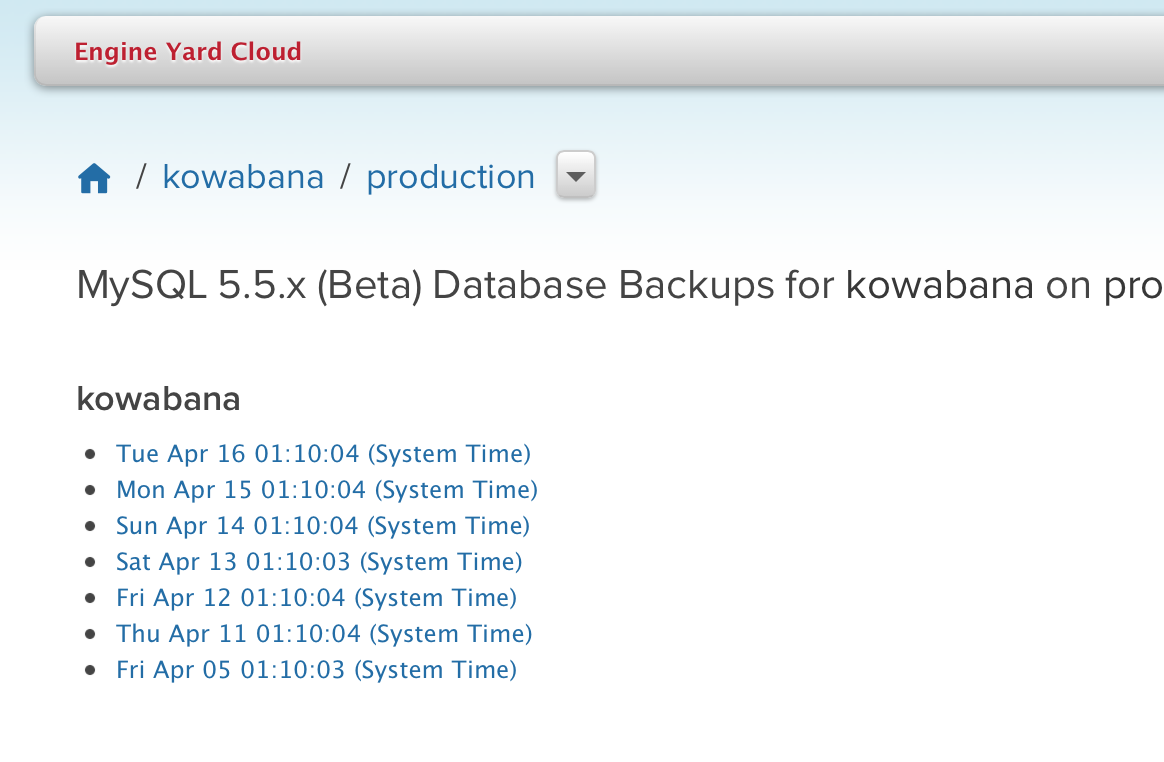
environmentを作る時に選んだタイミング・回数分保存されてます。リンクからmysqldumpの内容がダウンロードできます。分かりやすいですね。

他の環境ではDBバックアップはdumper.ioが超オススメです。
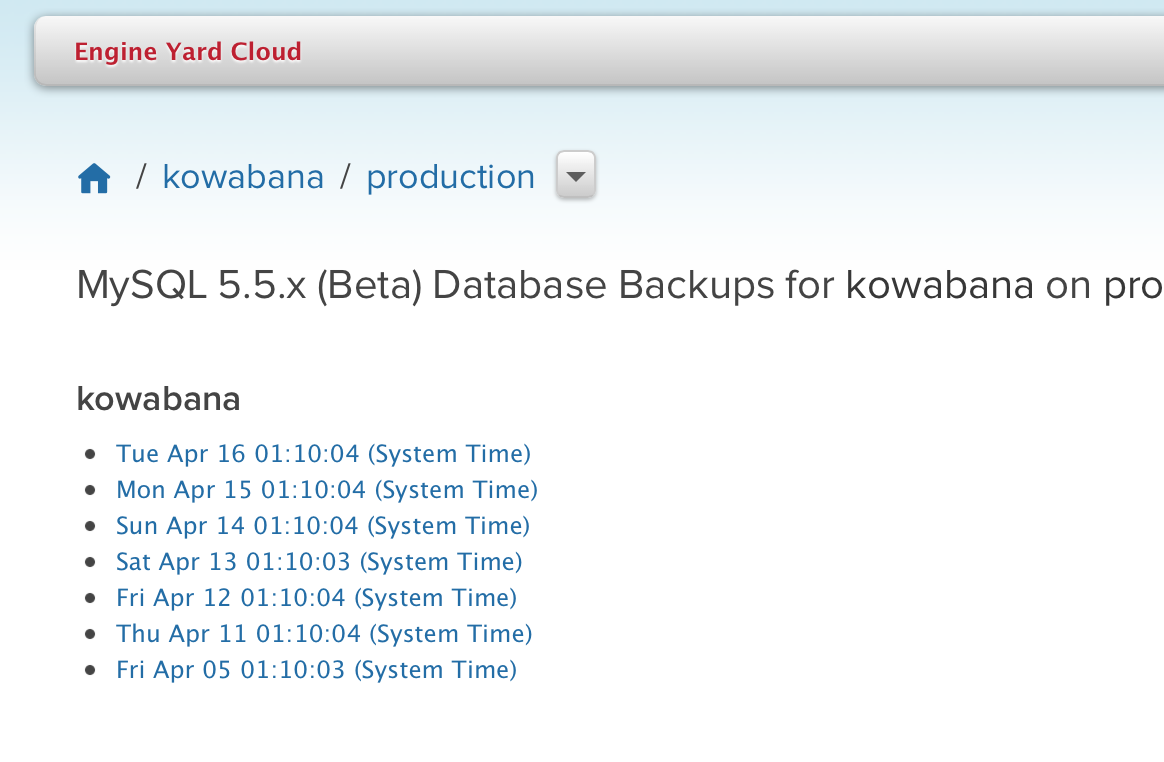
environmentを作る時に選んだタイミング・回数分保存されてます。リンクからmysqldumpの内容がダウンロードできます。分かりやすいですね。

他の環境ではDBバックアップはdumper.ioが超オススメです。

管理画面から簡単に設定できる。怖話では毎日夜中の11時に怖い話をお届けするTwitterボットやランキングの集計にcronを使っている。
この画面から設定したcronjobはAppサーバーのMasterに反映されるようだ。mysqlcheckなど、DBサーバー上で実行したい場合は直接やった方がいいんだろうか。
HerokuのようにSendGridアドオンを使う。

アドオン画面からSendGridを選び、対象のアプリ/environmentを選んでactivateしておく。
Set it upの内容にしたがってey_configというgemを入れておく。これはEYCと連携した各種サービスのIDとかパスワードとかを良いように扱ってくれる。
メールはsendmailでサラッと送りたい気がするが、EC2上のIPはブロックされてたりするのでSendGridやGmailやSESを使うのが無難なようだ。SendGridは無料プランでは1日200通までなので若干不安ではある。
Set it upに書いてあるようにconfig/environments/production.rbに下記を追加する。
config.action_mailer.delivery_method = :smtp
config.action_mailer.default_charset = "utf-8" # NOT FOUND ON RAILS3.1
config.action_mailer.perform_deliveries = true
config.action_mailer.raise_delivery_errors = true
config.action_mailer.smtp_settings = {
:authentication => :plain,
:address => "smtp.sendgrid.net",
:port => 587,
:domain => "yourdomain.com",
:user_name => EY::Config.get(:sendgrid, 'SENDGRID_USERNAME'),
:password => EY::Config.get(:sendgrid, 'SENDGRID_PASSWORD')
}EY::Config.getという部分でサーバー上に良い感じに置かれた設定ファイル(実際には/data/app_name/shared/config/ey_services_config_deploy.yml)から値を読みこんでくれる。
ここで罠なのが、config.action_mailer.default_charsetというメソッドはrails3.1以降は存在しないというところだ。うっかりproductionへデプロイするとサイトがエラーになる。stagingというenvironmentを同じ構成で用意し、試しにデプロイしてみてからの方が無難だろう。
$ ffmpeg -i movie.mp4 -vf scale=240:-1,thumbnail=20 -an -vsync 0 img%03d.png
$ convert -delay 20 -loop 0 *.png YJSNPI_WHO_LEAPT_THROUGHT_TIME.gifffmpegで20フレーム毎、横幅240pxアスペクト比固定でリサイズし、imagemagickでanime gif化する。

弊社(FJORD, LLC)がEngine Yardとパートナーシップ(的なもの)を結んで怖話をEngine Yard Cloud(以後EYC)に移行しました。
(飽くまで”的なもの”で、ちゃんとしたパートナーシップはこういうの)
トライアルで試した件については以前こちらに書きました。
Engine Yard Cloudを試す - komagata
貧乏会社なので複数台サーバーなんていくら掛かるのか怖い。料金シュミレーターで予め見積もっときました。

さくらVPSから移行したのは複数台構成のためなので、ちょっと奮発してappサーバー2台+dbサーバー1台の構成にしてみました。高けー!
手順はトライアルの時と同じです。ただ、本契約の場合は東京リージョンが選べます。
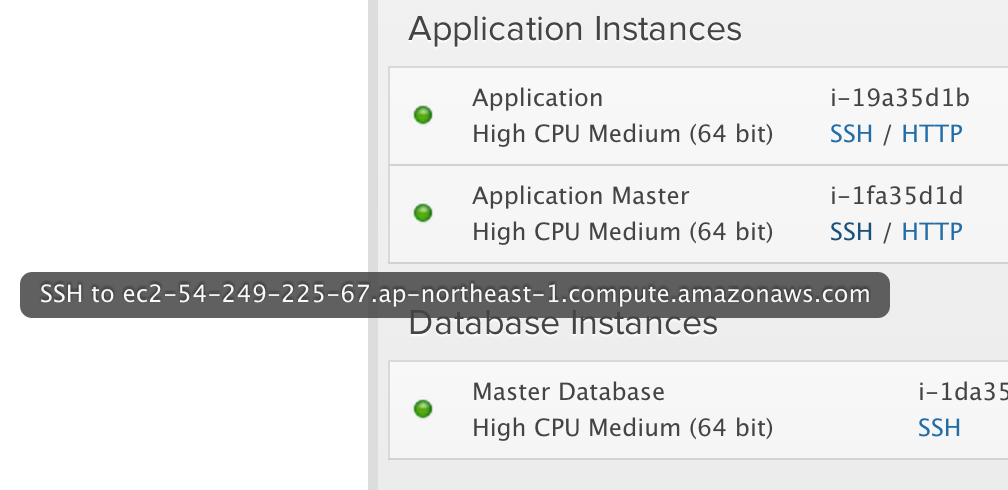
appサーバー2台あるけど、どのIPにアクセスしたらいいの?と思いましたが、Application Masterの方のSSHのリンクをクリックする時に出るURLにIPがハイフン区切りで出てるのでそこにアクセスします。(この場合は54.249.225.67)

dbの方もそれで直接dbのインスタンスにsshできます。ユーザー名はdeployでした。
EYCに載せるに当ってアプリを修正しないといけない点が2点ありました。
EYCはまだruby2.0.0に対応してないので1.9.3系に変更しました。あんまり変わらないだろうと思ってましたが、encodingのmagic commentが無くていくつかエラーが。泣く泣く追加しました。
これはEYCだからではなく、appサーバーが複数台になるのでユーザーがアップする画像をローカルに保存してたら迷子になります。幸いpaperclipの画像保存先をS3にするのは簡単で1日あれば対応できました。
$ ssh bodom "mysqldump -udeployer -pXXXXXXX kowabana_production" | ssh db.kowabana.jp "mysql -uroot kowabana" これはコマンド1行でOK。sshで入れるとこういうところが楽ですね。EYCのdb名はアプリ名と同じになるようです。mysqldumpは全テーブルロックするのでデータ量の大きなサイトではこういう雑な移行はオススメできません・・・。
railsアプリのdatabase.ymlの接続先は変えなきゃいけないんじゃないの?と思いましたが、EYCのdeployのレシピで良い感じにdatabase.ymlを生成してくれるそうです。便利。

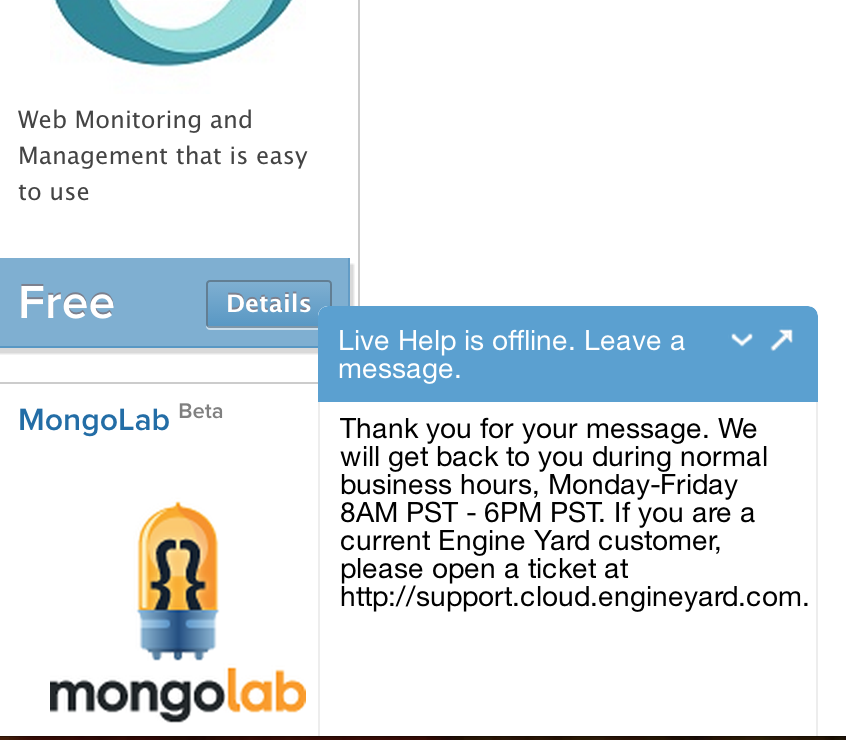
トライアルの時もお世話になったサポートチャットですが、グローバルの方は平日の8AM PST - 6PM PST(日本では1時から13時)がサポート時間です。

これは豆ですが、Engine Yardの日本法人のトップページのチャットから発信すれば日本人が日本時間で対応してくれます。
まだ移行したばっかりなのでどうなるかわかりませんが、移行作業自体は思ったより早く簡単にできたなと思います。最近セキュリティ周りがキナ臭いのでその辺は安心感がありますね。(最近別の仕事でウィルスに感染したPHPのサイトの調査をやったばかりです。)
オープンネットワークラボにGithubのPJらが来た時のイベントで「初期のGithubはEngine Yardにサーバーを借りていた」という話を聞いてその後の懇親会でいきなり不躾にも「弊社にもサーバー貸してください!」と@yandoさんに無茶振りしたことから始まった話でしたが色々お手数をお掛けしつつ移行できてよかったです。ありがとうございます。
>> image.url
=> /system/foo/bar.jpg
>> app.root_url
=> http://example.com/
>> app.root_url[0...-1] + image.url
=> http://example.com/system/foo/bar.jpg他にいいやり方無いかしら。
snes9x for Macの今最新は1.53らしい。
ここでROMを検索すると沢山出てきますが、違法ダウンロードはいけません。