今までずっとWebプログラマー(主にrails)で、スマホアプリちょろっとぐらいでしたが、今回初めてUnityでのスマホゲームのお仕事をさせていただきました。
お仕事
ECC が社会体験アプリ「ごっこランド」に新規パビリオンを出店!〜 ECC のえいごのせんせいごっこ〜 | 株式会社キッズスター|KidsStar Inc.

謝辞
「Unityを仕事でやりたい!」という意気込みだけの僕を辛抱強く教えてくださった株式会社Kidsstarエンジニアの @monryさん、@fakestarbabyさん、@hanageman69さん、@lycoris102さんありがとうございます。
お仕事で開発するまで
去年の11月末ぐらいに、
komagata「Unityやりたい」
Kidsstarさん「やろう」
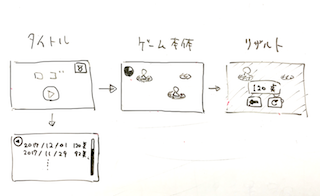
ってなって、まずは勉強のお題として「もぐらたたきを作ってみよう」ということになりました。

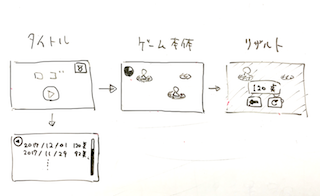
(もぐらたたきの要件の図)
その辺りの途中経過はブログにも書いています。
基本的なことを理解してない俺に対して@monryさんが丁寧に辛抱強くおしえてくれて非常に感謝しております。
基本リモートなので、現在の進捗や理解をブログとしてアウトプットするのは良かったなと思います。
ブログにすると自分の中で質問できる程度にまとまります。
フィヨルドブートキャンプで最近Railsを教えているので教える側として思うのですが、初心者のブログを見てると回答や教え方が自然に頭に浮かんじゃいます。それを吐き出すのは比較的ラクなんじゃないでしょうか。
昼間Rails仕事をし、夜中に気力が無くてもなるべく公式サイトのチュートリアル動画をみたりして勉強しました。
2週間ぐらいの感じで…と言われていたのですが結局年内一杯(4週間ぐらい)かかっちゃって後半必死こいてました。
Kidsstarのゲーム開発の流れ
ゲーム開発がはじめてなのでとにかく一回やってみないとリリースまでの開発の流れがわかりません。今回一通り体験できてとっても勉強になりました。
Kidsstarさんでのゲーム開発の流れは下記のような形でした。(外部の開発者としての視点オンリーです)
- お客さんとの間で仕様が決まる。(esa or Googleスプレッドシートで詳細な仕様書が作られる)
- ゲームで使う素材が作られる。(ボイスを録ったり、イラストを作成したり)
- オーサリングの得意なデザイナーさん(神)がほとんどの素材をUnityに配置し、アニメーションもTimelineなどで作る。(GameObjectについてる付箋にプログラマーへの指示が書いてある)
- コードが必要な部分(ゲーム本体や入力に反応して動くところなど)にプログラマーがコードを入れていく。
- お子さん向けテスト(実際に遊んでもらってフィードバックをもらう)
- 多端末検証(Androidの部分を外部の会社さんに依頼してテストしてもらう)
- ごっこランド本体とつなぎこみをし、リリース。(個別のゲームはそれ単体でBuildできるようになっている)
真っ先に思ったのが、
「圧倒的に大変なのデザイナーさんじゃね?」
ということです。
多分デザイナーさんには3つの役割があって、
- 元になるキャラクターなどのイラストを書く。
- 上記を元にゲームで実際に使う素材を作る。
- 素材をUnityに配置する。アニメーションを作る。
3人ぐらいデザイナーさんが関わってると思います。
また、Kidsstarの開発で驚いた点は、
「仕様書が超書いてある」
点です。
僕は最近、コンセプトのパワポだけを元に全て話しながら作ってく感じのWeb開発の仕事が多かったので、かっちり仕様が決まってるのは1プログラマーとして入るのはとても楽でした。
今回のゲームでできなかったこと
ほとんどの実装方法も聞きながらやったようなものですが、
「あ、この画面は自分で書けるかも?」
という状態にβ版リリース一週間ぐらい前にやっとなりました。1ヶ月前にその状態になっとけよなぁ〜頼むよぉ〜😢
音声の録音やビルド周りなど、難しい部分はほとんど@monryさんや@fakestarbabyさんにやっていただき、ランダムで生徒のキャラクターが生成されるアバター部分も@hanageman69さんにやっていただいて、簡単な部分を僕が書くといった程度だったので、次のアプリからはそういった部分も一人でできるように勉強していく所存です。
AssetBundleとか全然理解できていないですしね。
やる前の自分に教えておきたいこと
オーサリングツールは習うより慣れろ
UnityはC#から呼べるランタイムとオーサリングツールで成り立っています。実際はかなりの時間オーサリングツールを弄り回すことになるので概念理解もいいですが、どこに何があるのか、どこの機能を使えばどうなるのか、とにかく慣れです。
Photoshopの使い方をマスターすることを想像するとわかりやすいと思います。
UnityはあくまでHierarchy本位
プログラマー的には「C#で書けることをGUIからでも書けるだけでしょ?」と思いがちですが、Unityはそんなコード本位な思想ではなく、オーサリングツール上のGameObjectにHierarchyがメインで、C#コードはあくまで、
「GameObjectにつけることができる1コンポーネント」
という位置付け。そういった流儀だと理解しないと色々と分かりづらくなってしまいます。
Rider最高
JetBrains社製のC#のIDEであるRiderはUnityに最適。基本的な作法を指摘してくれるので特に勉強中の人間にとっては最高。すぐ買え。
静的型付けコンパイル言語の流儀に従え
言語入門経験が少ないと陥りがちですが、入門時に別言語のスタイルを無理矢理持ち込むのは理解の妨げになる。新しい言語を学ぶ時は郷に入っては郷に従え。
- 暗黙的より明示的
- 型をつけろstringにするな
- クラスが増えることを恐れるな
- コーディングはなるべくIDEに任せろ
rubyをvimで書いているときは頭の中で思い浮かべたコードをすばやくタイプしまくる感じですが、C# + Riderのときは自分の書いた原型をIDEにたびたび投げてコントロールを渡しつつすばやく補完し、指摘点の自動修正をしてもらって仕上げていく感じ。
感想
既に次のゲームの開発が始まっているのでゆっくりしてられませんが、Unityに入門してやってみてとっても良かったです。
やはり新しいことを学んでできることが増えるのは楽しいです。僕の場合、webでは新しい言語を覚えたといってもそれほどできることに違いはありませんが、webとゲームだと全く違うので感動もひとしおです。
まだ2Dゲームだけで3Dはさっぱりなのですが、個人的にも3Dのゲームを作ってみたいです。