引越しのための物の整理をしていたら昔のデータのCD-ROMを見つけました。そこに消失したとおもていた昔のこのブログ(昔はホームページの日記だった)の画像データが残っていたので、いくつか画像を復旧してみました。
Redhat9のインストール方法なんて誰も欲してないと思いますが…。
引越しのための物の整理をしていたら昔のデータのCD-ROMを見つけました。そこに消失したとおもていた昔のこのブログ(昔はホームページの日記だった)の画像データが残っていたので、いくつか画像を復旧してみました。
Redhat9のインストール方法なんて誰も欲してないと思いますが…。
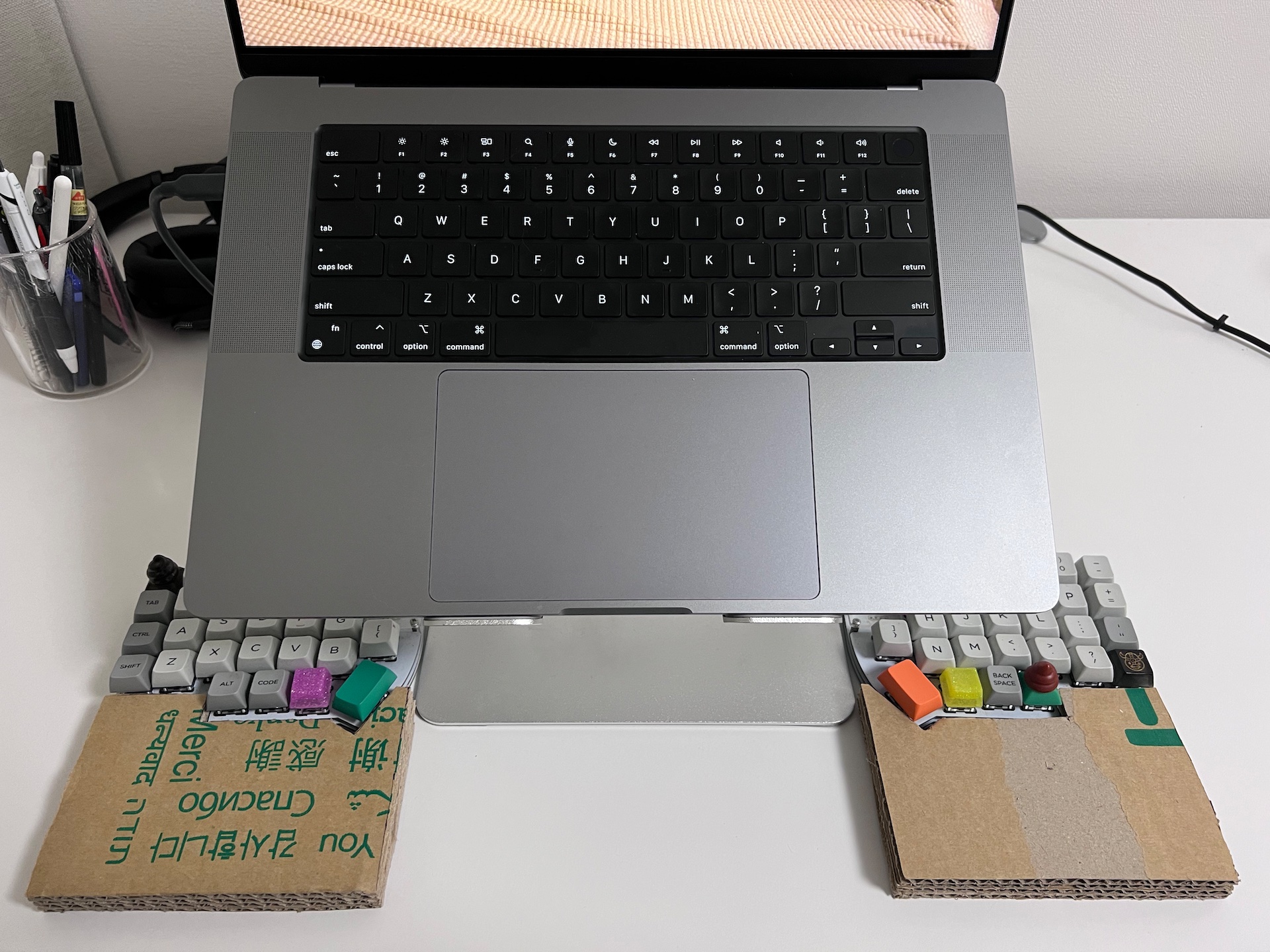
少し作業すると左肩が痛くなるようになって半年ほど経ちます。
何もやってない状態でも左上でに力が入ってるのが原因だと思います。今のキーボードだと手首の上あたりを支点にしてキーを打つ指を支えてる感じなので変な力が入っています。そこでパームレストあればいいのかもと思いました。
丁度良い厚みがわからないのでまずは段ボールでプロトタイプを作ってみました。

薄めの段ボールを四枚重ねた厚さが丁度良さそう。

ぴったりで良い感じです!
妻のMacBook2017のバッテリーが膨らんで蓋がピッタリ閉まらなくなってしまったいわゆる妊娠状態になってたので新しいM1のMacBookAirを買いました。
移行アシスタントで移行中の図。
フルモデルチェンジした最初のMacBookだったので確か26万ぐらいして割高感があったんですが、今度のMacBookAirはオプションかなり盛っても14万ちょっと。
触らせてもらったらやはりSafariとか純正アプリがクッソ速い。妻が使ってたソフトは一般的なものばかりなのでM1になっても何の問題もなく使えてるみたいです。
僕のMacはまだIntelなので16inchが出たら買おうかなというところ。M1速そうなので楽しみですね。
年初から毎日1回胃が痛くなる時間帯があって、病院では逆流性食道炎と診断されてました。定期的に通院してたんですが一向に良くなる兆しが見えず、流石に半年経ったので胃カメラでチェックすることになった。
胃の荒れてるのを治す薬をずっと飲んでても全く変化なかったので自分の中では胃潰瘍とか胃癌とか何かありそうと思ってましたが、胃カメラやったところそういったものは見つからずひとまず安心。
映像を見ながら説明してもらいましたが、普段から胃に優しくしてるつもりが、とにかく赤く滲んでる場所がたくさんあってかなり荒れてました。また胃の下部に白い部分があって、これも胃炎でピロリ菌がいるかもとのことでピロリ菌の検査もやりました。ピロリ菌を治療したら治ったりすればいいなあ。

ペパボエンジニアとメンターが語る、「エンジニアとして働くということ」
今週8月26日に開催されるペパボエンジニアとメンターが語る、「エンジニアとして働くということ」というオンラインイベントに登壇することになりました。
主にこれからプログラマーになりたい人・就職したい人やなったばかりの人へ向けたイベントです。僕はプログラミングスクールをやっていて大事だなと感じていること(+フィヨルドブートキャンプのCM)について話す予定です。
最後にペパボさんへの就職やフィヨルドブートキャンプへの入学について直接質問できる時間が用意されるようなので、ペパボさんへの応募を考えている人や、フィヨルドブートキャンプ気になってる人は是非ご参加いただければと思います。
フィヨルドブートキャンプをWindowsマシンでも受講できるようにしました。
プログラミングスクール「フィヨルドブートキャンプ」がWindowsでも受講可能に https://t.co/3xwph09fOv pic.twitter.com/3kKMw5w88p
— PR TIMESテクノロジー (@PRTIMES_TECH) August 19, 2021
WindowsではWSL2を使うためWSL2が動くマシン限定ではありますが。(最近のマシンならほとんどOK)
WSL2はかなり優秀で速度もMacと同じか速いぐらいです。僕の場合はMacより性能がいいWindowsマシンでの体感ですがHyper-Vのおかげか圧倒的にWSL2で動かしたRailsの方が速いです。
独自のinitに変えられてるなど若干の違いはありますが基本的に直接入れたLinuxと同じ感覚で使えます。むしろWindowsとの連携機能が多数あるので便利になってるところの方が多いぐらい。
ただ快適なのは経験者の方の話で、これから勉強を始める方にとっては若干敷居が高いので難易度的にはまだMacを一番オススメしております。
フィヨルドブートキャンプをやる上でのOS選び | FJORD BOOT CAMP(フィヨルドブートキャンプ)
まあプログラマーの実際の仕事ってのは純粋なプログラミングというよりこういう環境作りでの苦戦とか、何回ハマったか、バッドノウハウをいくつ知ってるか的なところがあるのでどのOSがいいのかと試行錯誤するのもいいとは思います。
スクールの内容をWindows対応にするのは意外と大変で、最初はMacのBoot CampでWindowsを入れてやってたんですが、色々と使いづらいところもあってWindowsマシンを買ってやりました。
Alienware x17買った - komagataのブログ
macとWSL2環境の違い(macとLinuxの違いも含む)は色々あって下記の連載を全部Windows+WSL2用に書き換えたりしました。
「本当は怖くない黒い画面」入門(Windows + WSL2編)
/binの中身を見てみる箇所があるんですが、macと違って/binがディレクトリじゃなくて1ファイルになってるので説明が難しくなっちゃったり、デフォルトのディレクトリが/mnt/c/Users/komagaになってたり(ホームディレクトリはまた別)、デフォルトシェルがmacはzshだけどbashだったり、経験者の人にとっては、
「あ~この辺違うのね」
で済む点でも初めて知る方にとっては複雑な経緯を回避して説明するのが難しです。まあmac用の教材を用意するときもLinuxとの違いで困ったのでどっちもどっちです。
未だに僕はM1 Macを持ってなくてトラブル時にはM1 Macを持ってるメンターの方に頼らせていただいてますが、次のMacBook Proが出たタイミングで購入してそちらの教材も作っていきたいと思います。
FF2ピクセルリマスターをクリアしました。
FFのピクセルリマスターシリーズが予約できるようになったときにSteamで全部予約しました。
特にFF2が好きなのでFF2を最初にやりました。FC版、PSP版をやったことあるのでそれとの違いを書きたいと思います。
オートバトルモード!これは演出のスピードもアップしてとにかくサクサクできてレベル上げも苦にならなくなるのでとても良かったです。FF12の倍速モードを彷彿とさせますね。
またPSP版でも同じですが全体化魔法がほぼ同時に全員にかかる(くらう)のでサッと終わるのも良いです。FC版ではレッドソウルなどにクッソ遅延行為をされてましたがPC版ではこいつらの憎さが激減です。
グラフィックは望んでたものそのもので、魔法などのエフェクトまでピクセルなのは驚きました。ただPSP版では魔法エフェクトは単体・全体で別のものになってたのでそれは欲しかった気がします。
ベースはPSP版ですがSORや秘紋の迷宮などの追加要素は無いです。ストーリー的にSOR無しはちょっと悲しいですが、専用武器など本編のバランスがめちゃくちゃになるし、終わってみた感じは有りかもと思いました。
一番大きな違いは「後列にも攻撃が当たる・後列からでも攻撃できる」点と「逃走不可エンカが無い」点です。
これはかなりゲームバランスに違いがでるので今までのFF2をやってきた身としては新鮮で新しい考え方が求められるので面白いです。
キャラを後列においてもおそらく回避率が上がってるだけで普通にくらいますし、後列からでも命中率が下がるくらいで攻撃できます。(弓以外でもすべての武器で)
こうなっているので、1人だけ前にだして攻撃を集中させて回避回数を育てて、後列から魔法を使うという戦法が使えません。普通より鍛え気味でクリアしましたが最終回避回数はみんな3ぐらいだったので1人残して全員殺しておくとかかなり意識的に回避回数上げをしない限り敵の攻撃を食らっちゃいます。
そんなんだったらクアールやデスライダーどうすんの?と思うかもしれませんが、そこは「逃走不可エンカが無い」という点が全てカバーしてくれます。雑魚戦は全逃げすればいいんです。
唯一宝箱エンカ(逃げられない)と先制攻撃を食らったときだけが大変ですが、素早さが十分あれば確定先行が取れますし、宝箱エンカできついのは1つだけでパラメキア城のサンブレードが入ってるラミアクイーン+クアールx5だけでした。このエンカは厳しいですが、素早さがあれば先行できるので「どうのすなどけい」や「ねむりそう」を使ってなんとか切り抜けられました(3回ぐらい全滅した)。FF2の麻痺や眠りは簡単に治らないのでラミアクイーン眠り効果付き殴りもほぼ死と同じできつい。試してないですが、おそらくウォールも攻撃の追加効果は防げないので役に立ちません。
あと気になったのが2本あったブラッドソードの1本のフィン城地下のヤツがリッパーナイフに変わってたところです。これはPSP版もそうだったかもですが、たしかにブラッドソードは1本だけの方が良いよなと思い直しました。
クリアまでに1回だけフリーズしたことがあって気になりましたが、このぐらいはいいやって感じです。
この感じだと他のピクセルリマスターも非常に期待できそうなので楽しみです!